My wife was working as a substitute teacher and I noticed she would be asked about scheduling over text. Then she ended up showing up the same day as another sub who was scheduled the same day. This struck me as a problem ripe for a solution.
I spoke to my wife, a number of other teachers and the Vice Principal in charge of scheduling to better understand the problem. Essentially the existing tools don't allow for as much control as the VP wanted, and didn't have an easy-to-use mobile version that would allow for scheduling on the fly and a convenient way to see status. From that understanding I took the inspiration for the design from the fun and playful attitudes of the teachers I talked to.
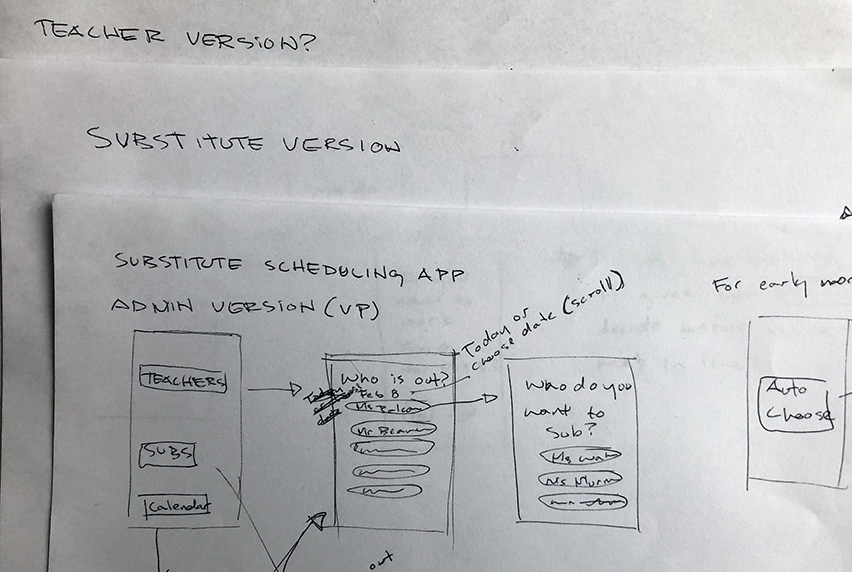
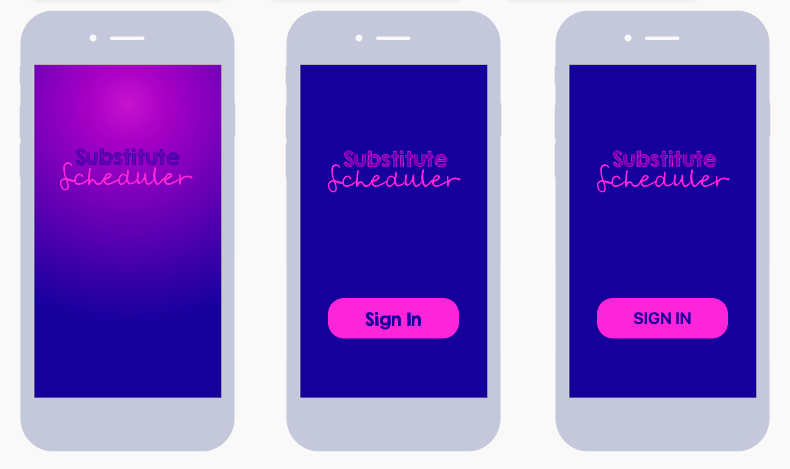
In order to get the idea out of my head I started with initial wireframing and exploring ideas for splash screen layouts and app icons.





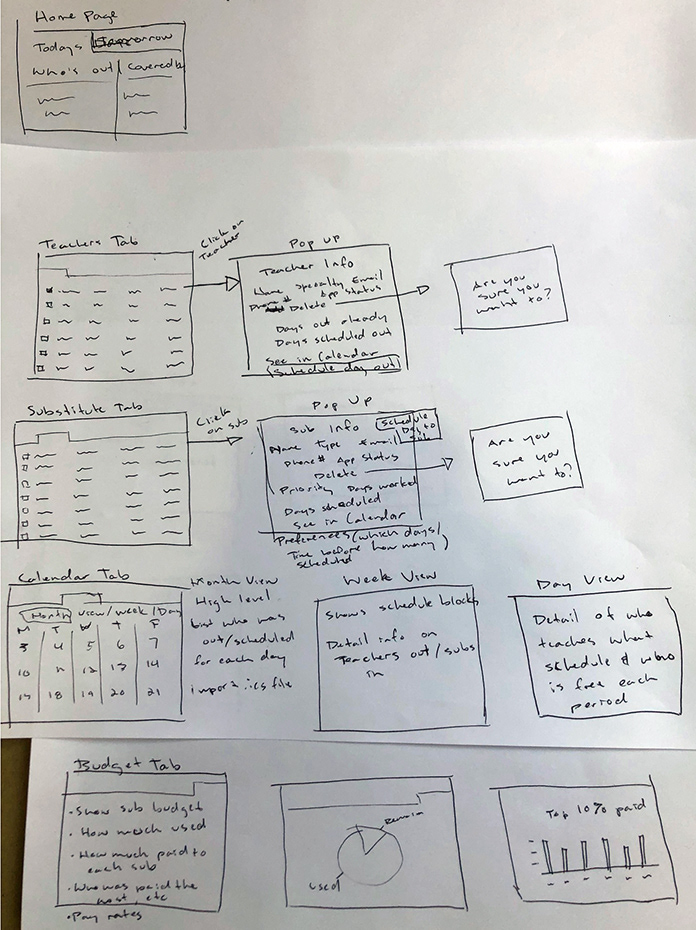
For a number of reasons I decided to work on the Administrator Website next. I started with a quick list of tabs and top level needs for each page. I then moved on to small wireframes to work out the more detailed content needed on each page and a larger version to get a general layout on paper.
I was also able to do some competitive research to understand what content is included in those programs, as well as what was missing based on my interviews.



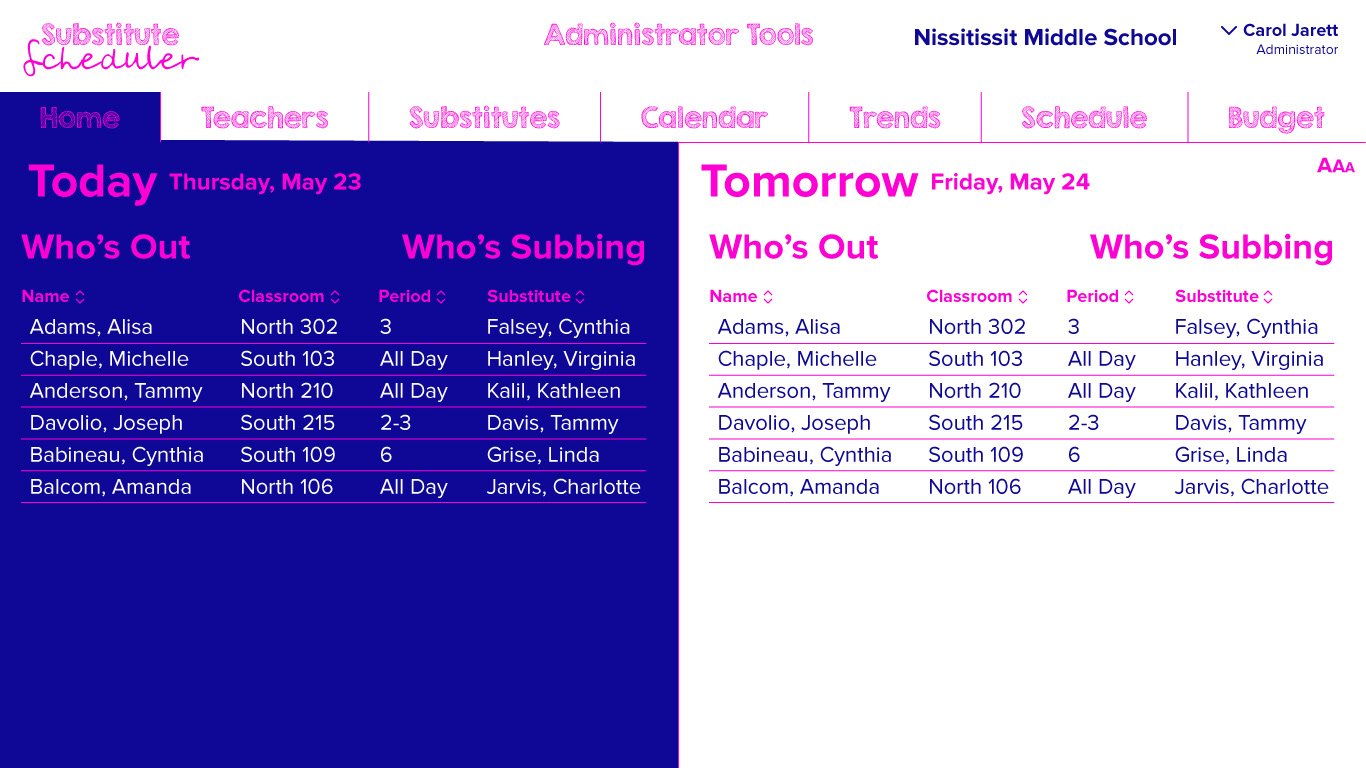
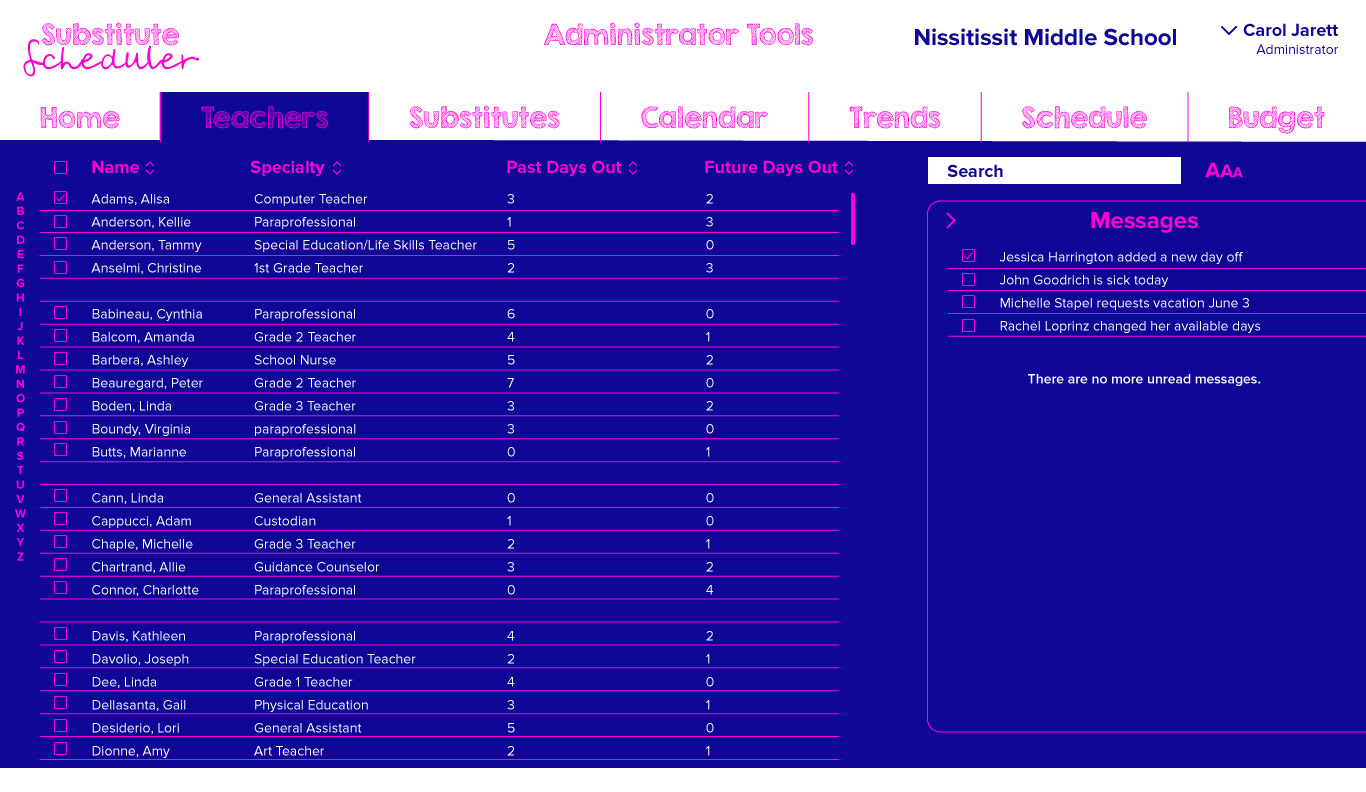
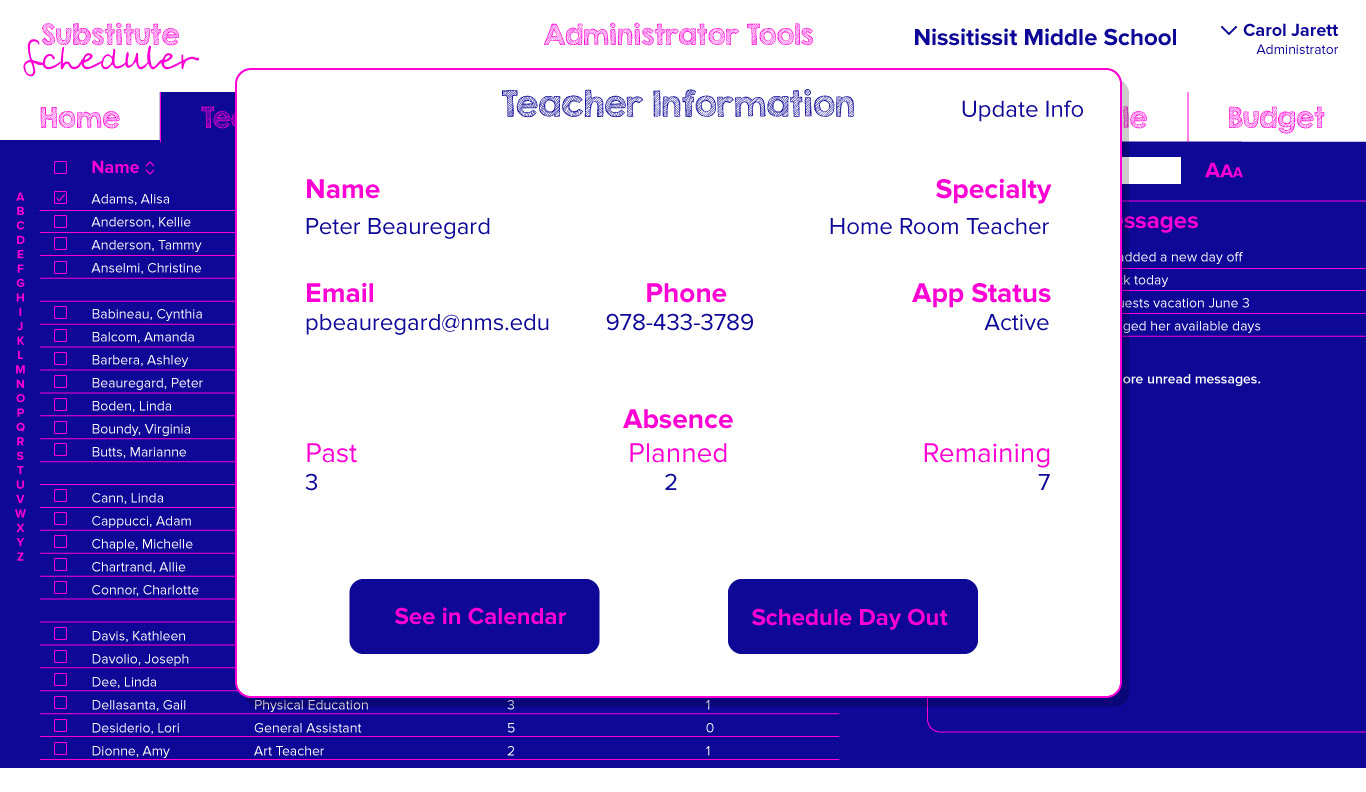
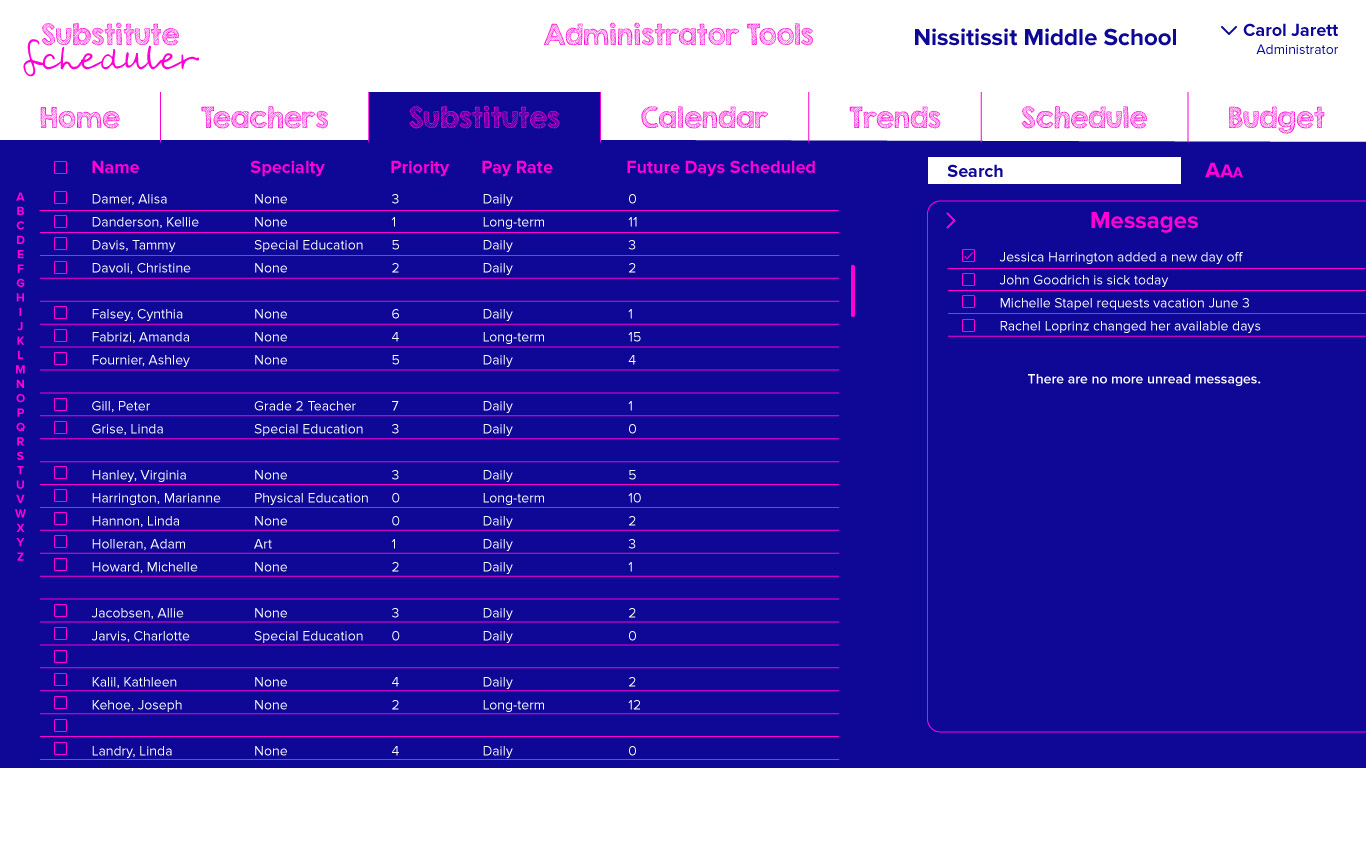
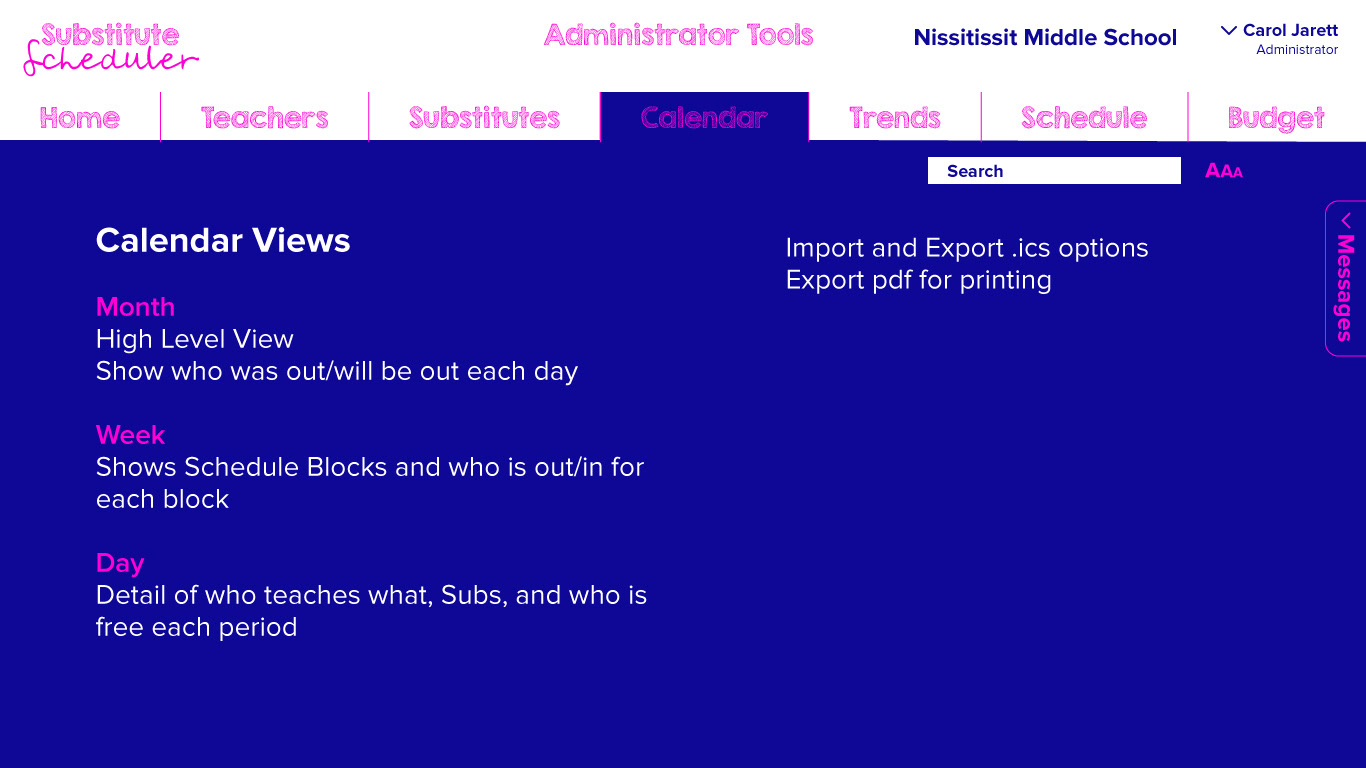
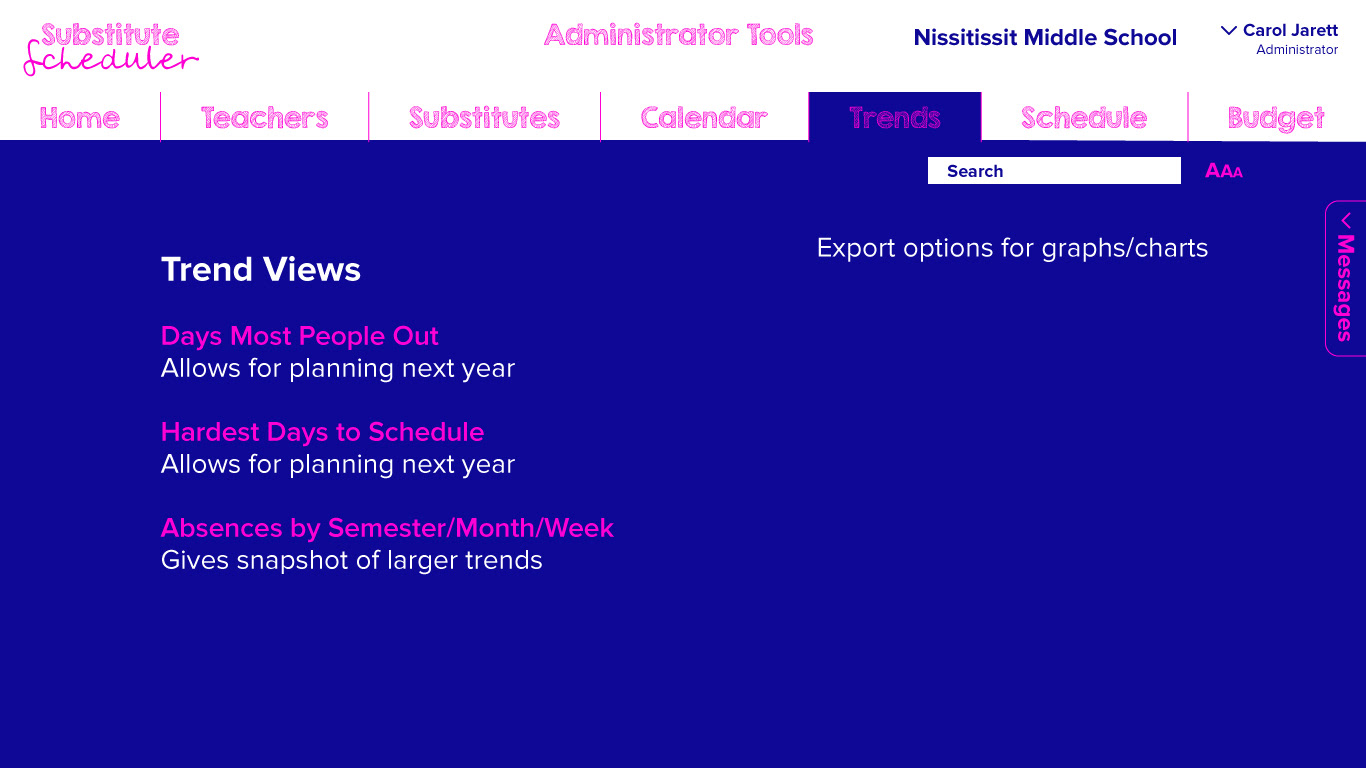
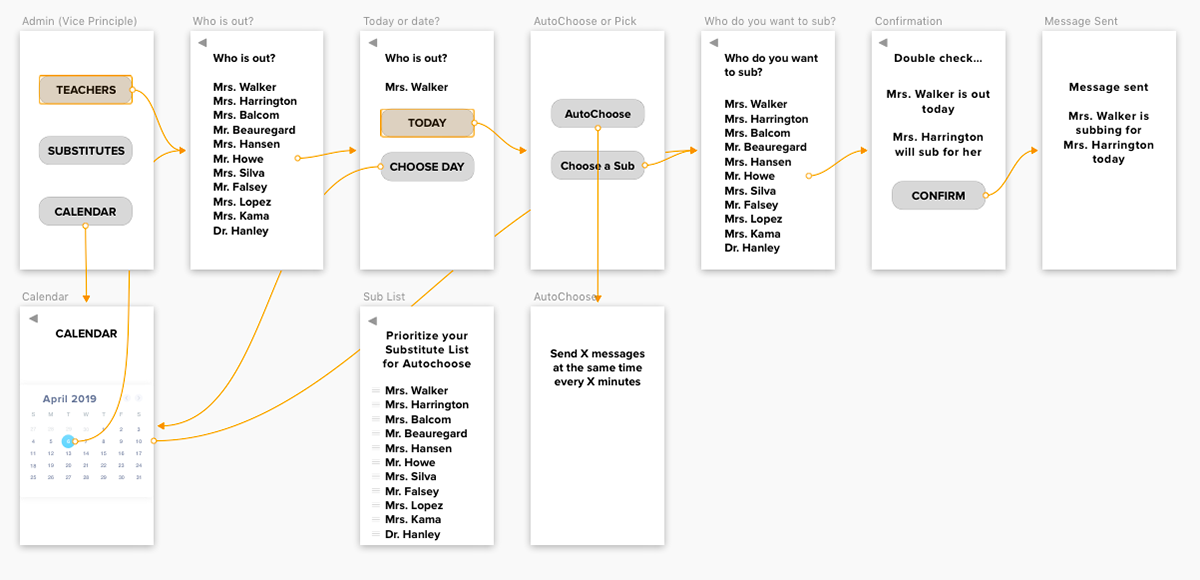
From there I quickly move to layout on the computer because it helps me to move elements around on the page. I also have a clearer understanding of the sizes of everything and how the colors are going to interact with the layout and information.
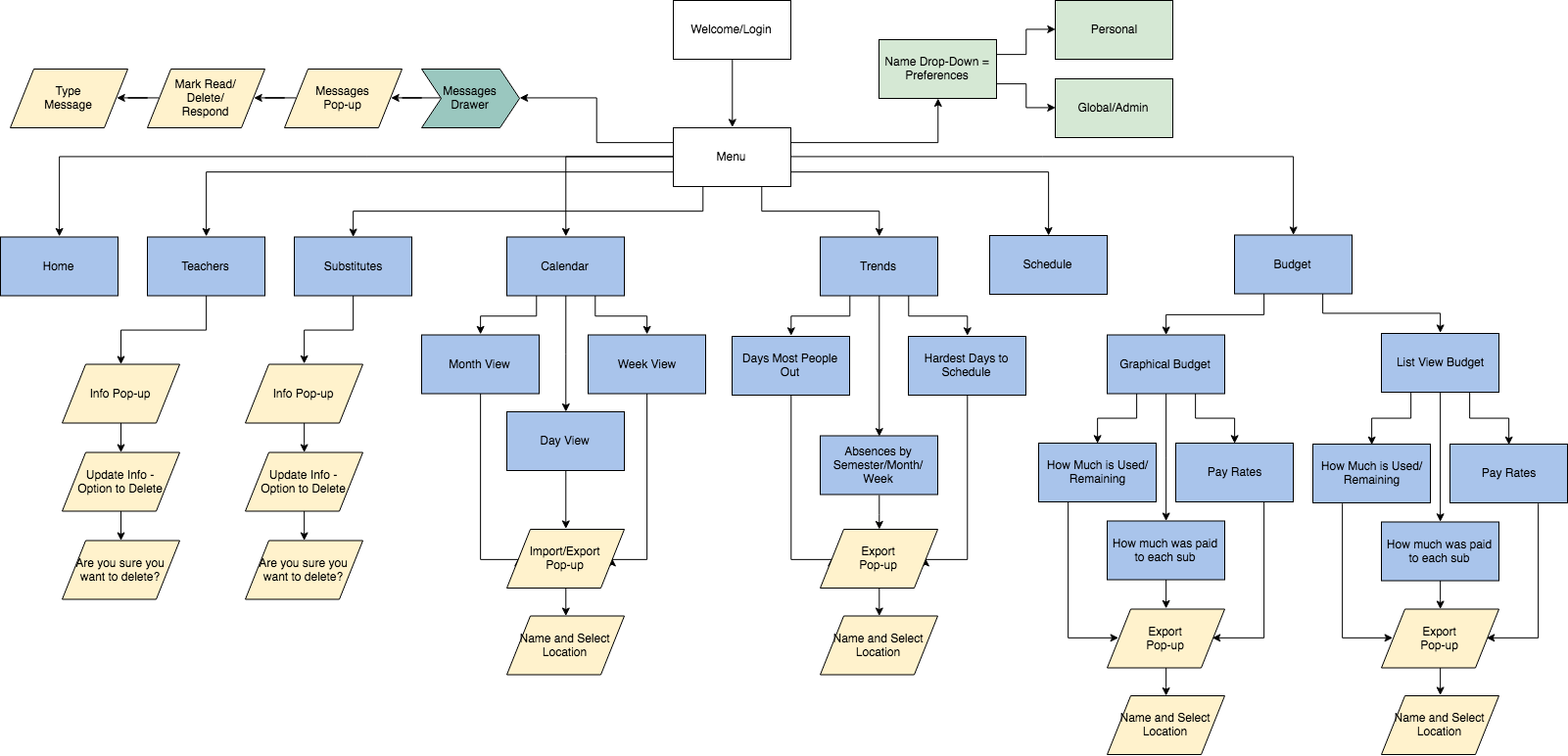
As I begin to layout the pages I need to more fully understand the complete website structure so I create an initial IA layout as well. This helps work out what will be drawers, pop-ups, pull-downs, or new pages.
After a quick mini test/feedback session it was clear I was missing a Home page to give the most important status view: today and tomorrow. I quickly added that into the tab layout and updated the IA to reflect it as well.